Jam's story
[CSS] float과 clear 속성 본문
- float: 콘텐츠의 위치 지정, 형식지정
- 요소가 어떻게 떠야하는 지를 지정하는 속성
- left, right, none(기본값),inherit
- clear:both를 나중에 반드시 처리해야한다.
- div는 블럭모드, 너비 100%
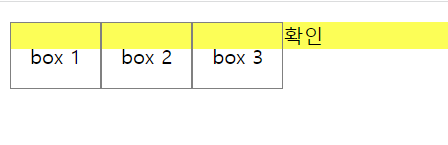
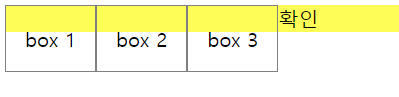
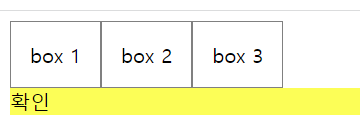
clear 속성
float:요소 옆에 있는 요소에 어떤 일이 발생해야 하는지 지정하는 속성
none:기본값 왼쪽 또는 오른쪽 float 요소의 아래로 출력되지 않는다.

left :요소가 왼쪽 float요소의 아래로 출력

right: 요소가 오른쪽 float ,요소의 아래로 출력

both :요소가 왼쪽+오른쪽 요소의 아래로 출력

inherit : 부모꺼 물려받는 상속
p영역보다img 크기가 커서 , img 를 p안에 모두 출력하기 위해
1번째 방법
.clearfix{
p영역보다img 크기가 커서 , img 를 p안에 모두 출력하기 위해 /
overflow:auto;
}
2번째 방법
.clearfix{
content:"";
clear:both;
display:table;
}여기서 display:table 이란?
- table : <table> 요소처럼 표현
- table-cell : <td> 요소처럼 표현
- table-column : <col> 요소처럼 표현
- table-row : <tr> 요소처럼 표현

'WEB > CSS' 카테고리의 다른 글
| [CSS] form 양식 2 (0) | 2022.05.24 |
|---|---|
| [CSS] 로그인 form 양식 (0) | 2022.05.24 |
| [CSS] 웹페이지 구현 (0) | 2022.05.24 |
| [CSS] transition (0) | 2022.05.24 |
| [CSS] display 속성 (0) | 2022.05.23 |
Comments


