Jam's story
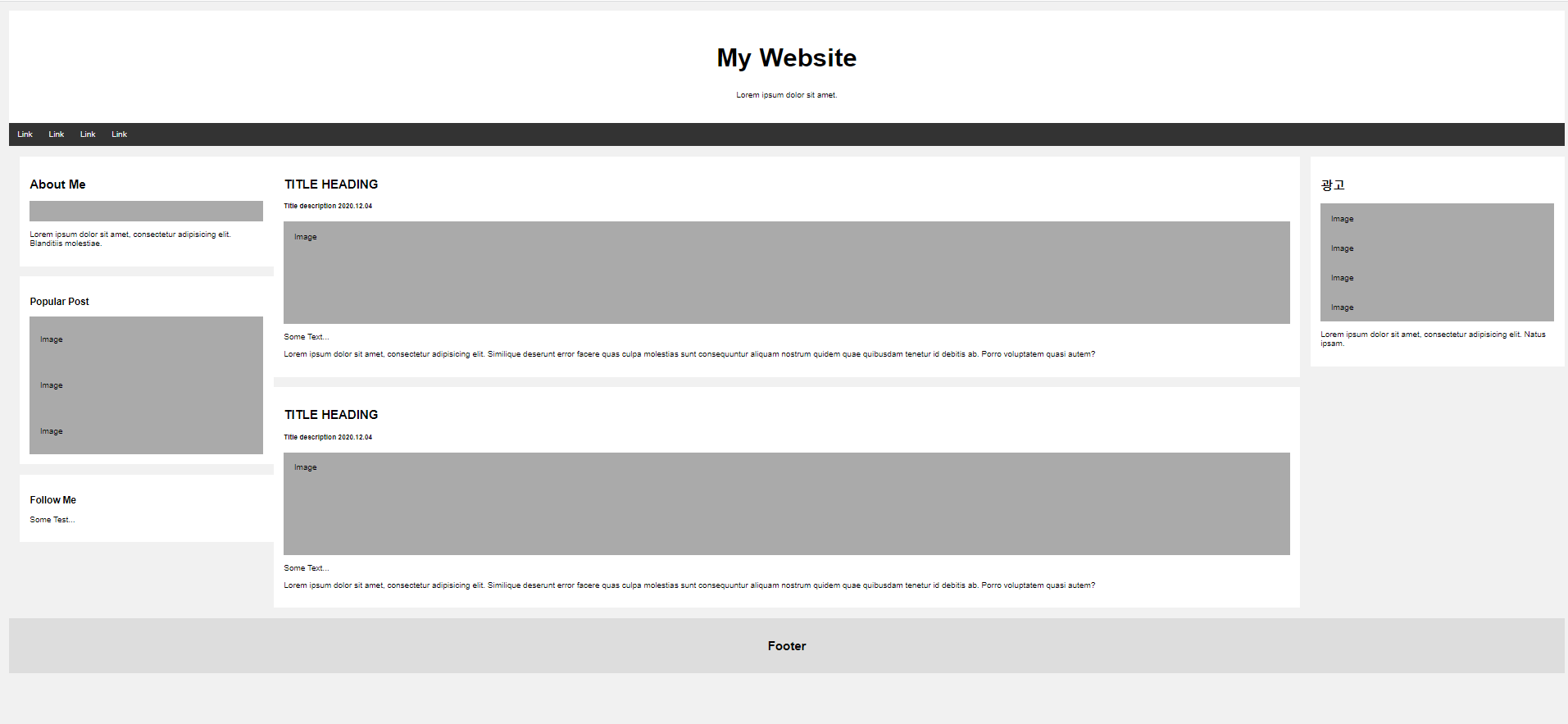
[CSS] 웹페이지 구현 본문
부모태그에 display : table을 선언해 주고
자식태그에 display : table-cell을 선언해주면
갯수가 몇개가 되든 동일한 간격으로 영역 가지게 됩니다

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
*{
box-sizing:border-box;
}
body{
font-family: Arial;
padding:10px;
background-color: #f1f1f1;
}
.header{
padding:30px;
text-align: center;
background-color: white;
}
.header h1{
font-size:50px;
}
.footer{
padding:20px;
text-align:center;
background-color: #ddd;
margin-top: 20px;
}
.topnav{
background-color: #333;
overflow:auto;
}
.topnav a{
display:block;
color: #f2f2f2;
text-align: center;
padding:14px 16px;
text-decoration: none;
float:left;
}
.topnav a:hover{
background-color:#ddd;
color:black;
}
.leftcolumn{
float: left;
width:66%;
}
.rightcolumn{
float:left;
width: 17%;
background-color: #f1f1f1;
padding-left:20px;
}
.row::after{
/* footer가 밑으로감 */
content:"";
clear:both;
display:table;
/* 부모태그에 display : table을 선언해 주고
자식태그에 display : table-cell을 선언해주면
갯수가 몇개가 되든 동일한 간격으로 영역 가지게 됩니다
*/
}
.card{
background-color: white;
padding: 20px;
margin-top: 20px;
}
.fakeimg{
background-color: #aaa;
padding: 20px;
width:100%;
}
</style>
</head>
<body>
<!-- .header>h1+p>lorem5 -->
<div class="header">
<h1>My Website</h1>
<p>Lorem ipsum dolor sit amet.</p>
</div>
<div class="topnav">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</div>
<!-- .row>.rightcolumn+.leftcolumn+.rightcolumn -->
<div class="row">
<div class="rightcolumn">
<div class="card">
<h2>About Me</h2>
<div class="fakeimg"></div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis molestiae.</p>
</div>
<div class="card">
<!-- h3+.fakeimg*3>p>{image} -->
<h3>Popular Post</h3>
<div class="fakeimg"><p>Image</p></div>
<div class="fakeimg"><p>Image</p></div>
<div class="fakeimg"><p>Image</p></div>
</div>
<div class="card">
<h3>Follow Me</h3>
<p>Some Test...</p>
</div>
</div>
<div class="leftcolumn">
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description 2020.12.04</h5>
<div class="fakeimg" style="height:200px">Image</div>
<p>Some Text...</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique deserunt error facere quas culpa molestias sunt consequuntur aliquam nostrum quidem quae quibusdam tenetur id debitis ab. Porro voluptatem quasi autem?</p>
</div>
<div class="card">
<h2>TITLE HEADING</h2>
<h5>Title description 2020.12.04</h5>
<div class="fakeimg" style="height:200px">Image</div>
<p>Some Text...</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique deserunt error facere quas culpa molestias sunt consequuntur aliquam nostrum quidem quae quibusdam tenetur id debitis ab. Porro voluptatem quasi autem?</p>
</div>
</div>
<div class="rightcolumn">
<div class="card">
<h2>광고</h2>
<div class="fakeimg">Image</div>
<div class="fakeimg">Image</div>
<div class="fakeimg">Image</div>
<div class="fakeimg">Image</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Natus ipsam.</p>
</div>
</div>
</div>
<div class="footer">
<h2>Footer</h2>
</div>
</body>
</html>'WEB > CSS' 카테고리의 다른 글
| [CSS] 로그인 form 양식 (0) | 2022.05.24 |
|---|---|
| [CSS] float과 clear 속성 (0) | 2022.05.24 |
| [CSS] transition (0) | 2022.05.24 |
| [CSS] display 속성 (0) | 2022.05.23 |
| [CSS] 반응형 테이블 - 스크롤바 표시 (0) | 2022.05.23 |
Comments

