Jam's story
[HTML] 순서있는 목록 ol , 순서없는 목록 ul 본문
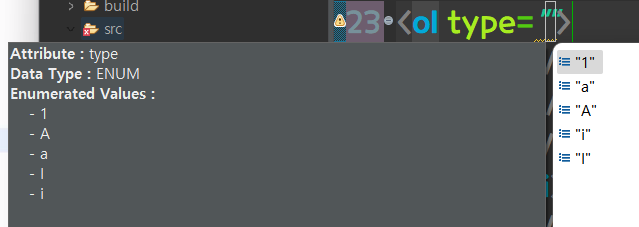
ol태그 type 종류

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
</head>
<body>
<h3>
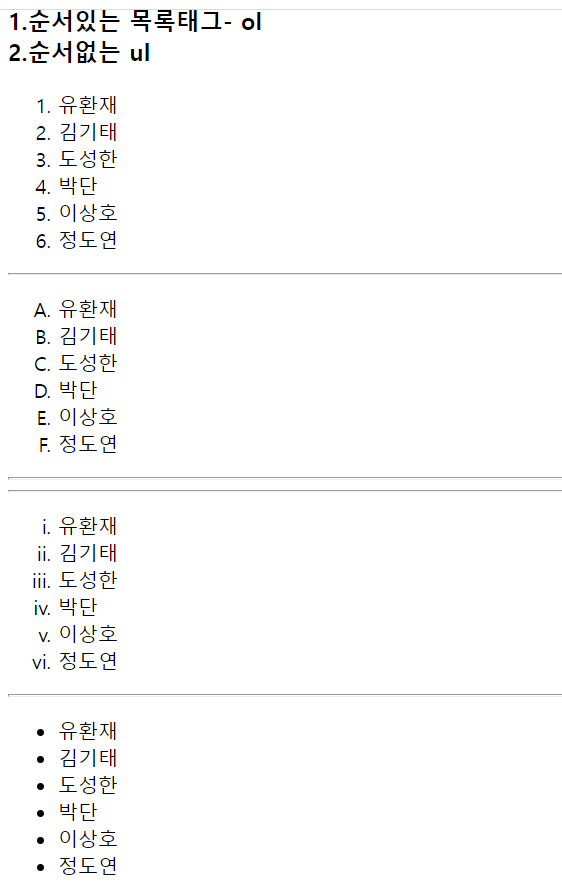
1.순서있는 목록태그- ol <br>
2.순서없는 ul
</h3>
</body>
<ol>
<li>유환재</li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ol>
<hr>
<ol type="A">
<li>유환재</li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ol>
<hr>
<hr>
<ol type="i">
<li>유환재</li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ol>
<hr>
<ul>
<li>유환재</li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ul>
</html>
ul태그 type 종류

<ul type="square">
<li>유환재</li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ul>
<hr>
<ul type="disc">
<li>유환재</li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ul>
<hr>
<ul type="circle">
<li>유환재</li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ul>
<hr>
중첩목록
태그안에 새로운 목록
이미지 또는 링크 태그가 포함 될 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
</head>
<body>
<ol type="i">
<li>1조
<ul type="circle">
<li><a href=" https://cafe.naver.com/valuetoeic/2057?art=ZXh0ZXJuYWwtc2VydmljZS1uYXZlci1zZWFyY2gtY2FmZS1wcg.eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjYWZlVHlwZSI6IkNBRkVfVVJMIiwiY2FmZVVybCI6InZhbHVldG9laWMiLCJhcnRpY2xlSWQiOjIwNTcsImlzc3VlZEF0IjoxNjUyNzU3MzAzNjgwfQ.je1RfIFjJ9lAadYFtwJrdffDcWZo_mx7lZjuG5yojqA">유환재</a></li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ul>
</li>
<li>2조
<ul type="circle">
<li>함세강</li>
<li>안시은</li>
<li>김서영</li>
<li>박재영</li>
<li>김지민</li>
<li>박민주</li>
<li>이동원</li>
</ul>
</li>
<li>3조
<ul type="circle">
<li>유환재</li>
<li>김기태</li>
<li>도성한</li>
<li>박단</li>
<li>이상호</li>
<li>정도연</li>
</ul>
</li>
</ol>
</body>
</html>
start="" 속성으로 시작값을 설정할 수 있다.
속성을 중간에 섞을 수도 있다.
<ol start="11">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li type="A">item-4</li>
<li>item-5</li>
</ol>
ul에도 순서를 줄 수 있다. css속성 사용
ul{
list-style-type: lower-alpha;
}ul 기호 없애기
list-style-type: none;
'WEB > HTML' 카테고리의 다른 글
| [HTML] 설명목록 dl dt dd (0) | 2022.05.17 |
|---|---|
| [HTML] 인라인모드 SPAN 태그 넓이,높이지정=> 블록모드 변경 (0) | 2022.05.17 |
| [HTML] 네이버 기사 따라하기 (0) | 2022.05.17 |
| 시험문제 풀이 (0) | 2022.05.17 |
| [HTML] table (0) | 2022.05.16 |
Comments



