align="right" valign="bottom" 이면 오른쪽 아래에 정렬
셀을 합치고 싶다면 ?
열을 합칠땐, colspan =" "
행일 합칠땐, rowspan=" "
border-radius: px; 을 사용할때는
border-collapse: collapse; 를 주석처리 해야 한다.
제목 센터 정렬
th
{ text-align : center; }
nth-child()
odd
형제 요소중에 홀수번째인 요소 선택
even
형제 요소중에 짝수번째인 요소 선택
An + B
a,b는 정수
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style>
table{border:1px solid black;
width:"1000px";
height:"1000px";
border-collapse: collapse;
border-radius: 1px;
}
td{
border :1px solid pink;
}
</style>
</head>
<body>
<table>
<caption>rowspan/colspan설명 </caption>
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
<td align="center">4</td>
<td align="center">5</td>
</tr>
<tr>
<td colspan="2">6-7</td>
<td>8</td>
<td>9</td>
<td rowspan="3">10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td align="right" valign="bottom" colspan="2" rowspan="2">16</td>
<td align="right" valign="bottom">18</td>
<td align="right" valign="bottom">19</td>
</tr>
<tr>
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style>
table{
border: 1px solid gray;
width: 500px;
margin: 0 auto;
}
td{
border : 1px solid gray;
}
</style>
<style>
table{
border: 1px solid gray;
width:500px;
margin:0 auto;
border-collapse: collapse;
}
</style>
<style>
tr{border-bottom:1px dotted #ddd;}
td:hover{
background-color: #d6eeee;
}
tr:nth-child(even){
background-color: rgba(150,212,212, 0.4);
}
</style>
</head>
<body>
<table>
<caption> 조 편성표 </caption>
<tr style="background-color:green">
<td>Lorem.</td>
<td style="background-color: yellow"">Dolores.</td>
<td>Ex.</td>
<td>Consectetur?</td>
<td>Magni.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Molestiae.</td>
<td>Deleniti!</td>
<td>Ipsa.</td>
<td>Quo.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Harum.</td>
<td>Possimus.</td>
<td>Quaerat.</td>
<td>Labore.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Sit.</td>
<td>Quo.</td>
<td>Temporibus.</td>
<td>Ab.</td>
</tr>
<tr>
<td>Lorem.</td>
<td>Sed.</td>
<td>Dolores!</td>
<td>Eum?</td>
<td>Fuga.</td>
</tr>
</table>
</body>
</html>

셀과 내용물간에 간격띄우기
cellpadding="px"
셀간의 간격 띄우기
cellspacing=" px">
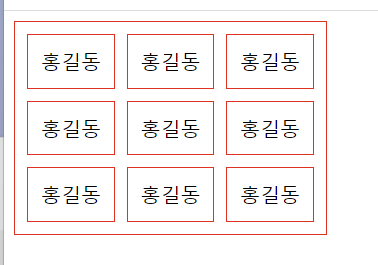
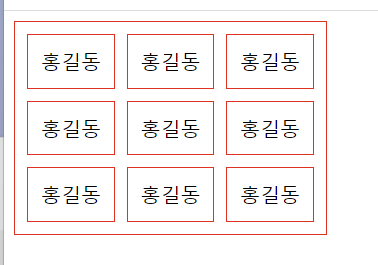
<table border="1" bordercolor="red" cellpadding="10px" cellspacing="10px">
이렇게 쓸 수도 있다.
th,td{padding:10px}
table{ border-spacing:10px;}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<style>
table, th, td{
border: 1px solid gray;
}
th,td{padding:10px}
table{ border-spacing:10px;}
</style>
</head>
<body>
<table>
<tr>
<td> 홍길동</td>
<td> 홍길동</td>
<td> 홍길동</td>
</tr>
<tr>
<td> 홍길동</td>
<td> 홍길동</td>
<td> 홍길동</td>
</tr>
<tr>
<td> 홍길동</td>
<td> 홍길동</td>
<td> 홍길동</td>
</tr>
</table>
</body>
</html>
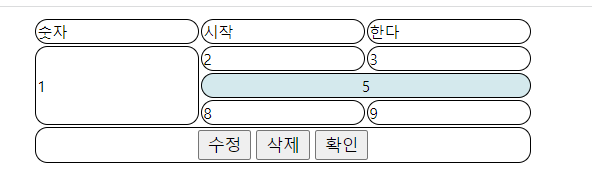
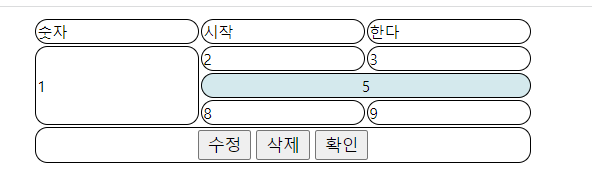
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="https://www.naver.com/favicon.ico?1"/>
<style>
table{
width:400px;
margin:5px auto;
font-size:12px;
}
td{
border-radius:10px;
border: 1px solid black;
}
tr:nth-child(even) {
background-color: rgba(150,212,220,0.5);
}
td:hover {
background-color: rgb(150, 212, 212, 0.4);
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<td>숫자</td>
<td>시작</td>
<td>한다</td>
</tr>
</thead>
<tbody>
<tr>
<td colspan="1" rowspan="3">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td colspan="2" align="center">5</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</tbody>
<tfoot>
<tr >
<td colspan="3" style="text-align: center">
<button>수정</button>
<button>삭제</button>
<button>확인</button></td>
</tr>
</tfoot>
</table>
</body>
</html>