Jam's story
[Js] 스타일변경 본문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<pre>
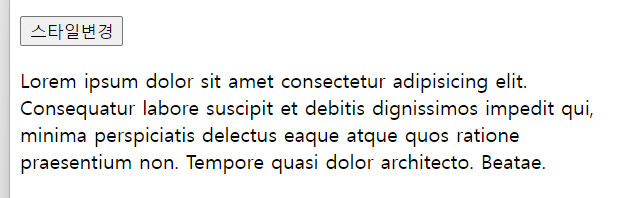
스타일 변경 버튼을 클릭하면 demo라는 아이디의 p태그의 스타일 속성을
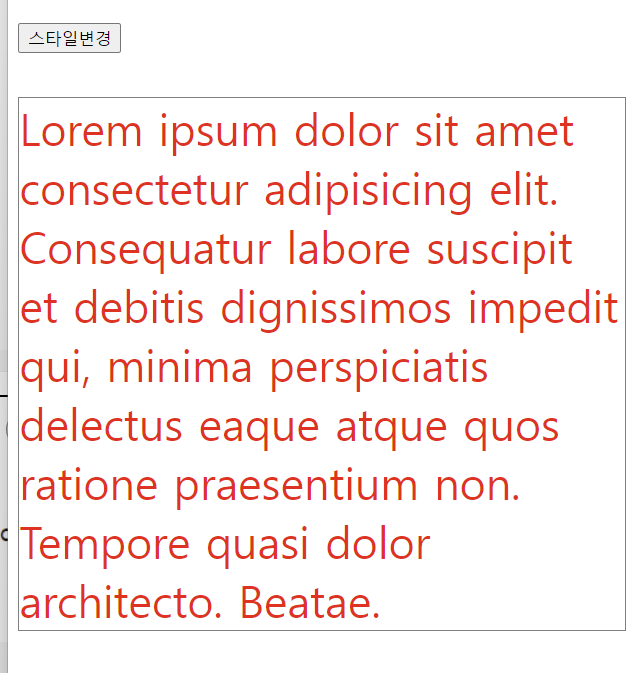
글자색 빨강
글크기 35px
테두리 1px solid gray 변경
</pre>
<button>스타일변경</button>
<p id="demo">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur labore suscipit et debitis dignissimos impedit qui, minima perspiciatis delectus eaque atque quos ratione praesentium non. Tempore quasi dolor architecto. Beatae.
</p>
<script>
document.querySelector("button").onclick=function(){
var demo=document.querySelector("#demo");
demo.style.color="red";
demo.style.fontSize="35px";
demo.style.border="1px solid gray";
}
</script>
</body>
</html>

'WEB > JavaScript' 카테고리의 다른 글
| [JS] 클래스 추가하기 (0) | 2022.05.29 |
|---|---|
| [JS] select (0) | 2022.05.27 |
| [JS] 라디오버튼 (0) | 2022.05.27 |
| [JS] 외부 스크립트 파일 (0) | 2022.05.27 |
| [JS] 버튼누르면 동작 - 전구 불끄고 키기 (0) | 2022.05.27 |
Comments
