Jam's story
[CSS] 배경이미지사이즈 -contain, cover, origin, clip,parallex 본문
background-size
-contain: 가능한 크게 배경이미지 확대 / 비율적으로 채움
-cover: 콘텐츠 영역이 완전히 배경 이미지에 포함되도록 처리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width:150px;
height: 120px;
border: 1px solid black;
background: url("..\webPro\src\main\webapp\images\coffeehouse2.jpg");
}
</style>
</head>
<body>
<h3>배경사이즈:contain,cover </h3>
<pre>
-contain: 가능한 크게 배경이미지 확대
-cover: 콘텐츠 영역이 완전히 배경 이미지에 포함되도록 처리
</pre>
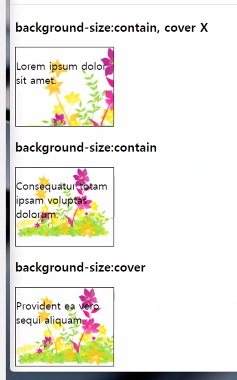
<h3>contain,cover x</h3>
<div id="div1">
<p>Lorem ipsum dolor sit amet.</p>
</div>
<h3>contain</h3>
<div id="div2"style="background-size:contain">
<p>Deserunt eos dicta natus in?</p>
</div>
<h3>cover</h3>
<div id="div3"style="background-size:cover">
<p>Fugit illum repellat id explicabo.</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 140px;
height: 140px;
border: 3px solid black;
background: url('https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMDEwMDZfMTE4%2FMDAxNjAxOTIxNzE4MzU3.dwtJEtuo73u5jmBWldXzKZVe_O9AdqM5UIbjjMP83c8g.7j781ngMl7y3NWBmoQ8TgYuy4r6SUjlR2q97Bp4vvigg.JPEG.m0a500%2F1601921717649.jpg&type=a340');
}
#div2{
background-size: contain;
}
#div3{
background-size: cover;
}
</style>
</head>
<body>
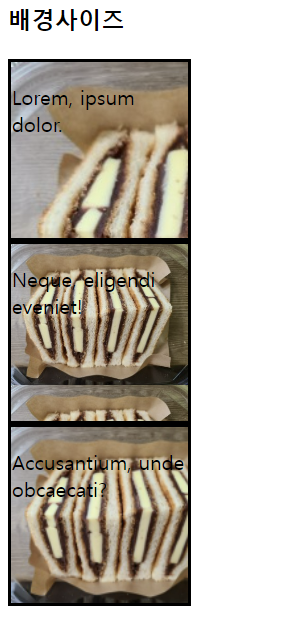
<h3>배경사이즈</h3>
<div id="div1">
<p>Lorem, ipsum dolor.</p>
</div>
<div id="div2">
<p>Neque, eligendi eveniet!</p>
</div>
<div id="div3">
<p>Accusantium, unde obcaecati?</p>
</div>
</body>
</html>

배경이미지 여러개
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#demo1{
background:url('webPro\src\main\webapp\images\img_chania.jpg') left top no-repeat
,url('webPro\src\main\webapp\images\img_chania.jpg') right bottom no-repeat
,url('webPro\src\main\webapp\images\img_chania.jpg') left top no-repeat;
background-size: 50px 150px,130px ,auto;/* auto는 생략해도된다. */
}
</style>
</head>
<body>
<h3>
ex01_03 여러배경 이미지 설정
</h3>
<div id="demo1">
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellat voluptatem aspernatur dicta rerum suscipit fuga.</p>
<p>Ullam, inventore dolore. Maiores, tempora voluptatem? Unde asperiores facere magnam totam quae iure saepe dolore.</p>
</div>
</body>
</html>
background-origin
background-position: 배경위치를 지정하는 속성
background-origin 배경이미지의 위치를 지정
두가지 위치 지정 속성의 차이점?
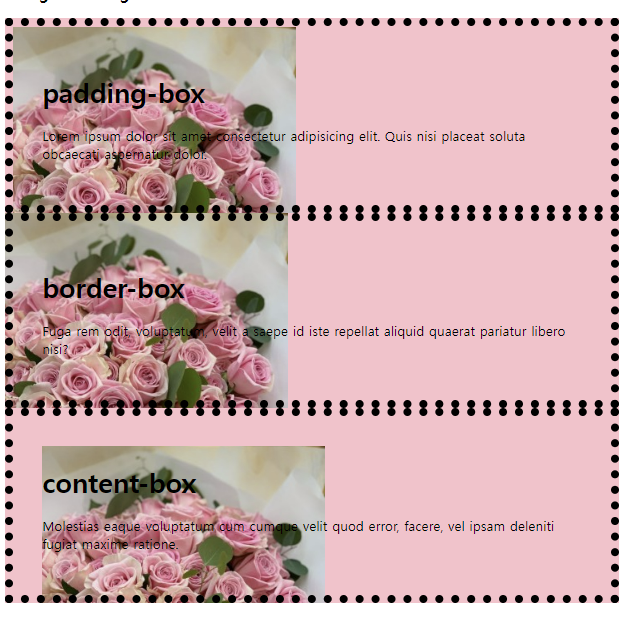
padding-box 패딩의 가장자리의 왼쪽 상단 모서리에서 시작
border-box 테두리의 왼쪽 상단 시작 (기본)
content-box 컨텐츠의 왼쪽 상단 시작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border:10px dotted black;
padding:35px;
background:pink url('https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAxOTEwMzFfMTgz%2FMDAxNTcyNTE0Mzk0NDYx.gf7gWavxTQUMabjdwy3LQfYNd1HxETL6ZnbKmVmMGFgg.v28HftMZ9iELwOYWIsGo5cB6M7ABXa7bfPP3A_0r048g.JPEG.fleur_momo%2FD36AEA7F-2473-4EC3-B647-F739C85F6C85.jpg&type=a340') no-repeat;
}
#demo1{
background-origin: padding-box;
}
#demo2{
background-origin: border-box;
}
#demo3{
background-origin: content-box;
}
</style>
</head>
<body>
<h3>background-origin</h3>
<!-- background-position: 배경위치를 지정하는 속성
background-origin 배경이미지의 위치를 지정
두가지 위치 지정 속성의 차이점?
border-box 테두리의 왼쪽 상단 시작 (기본)
padding-box 패딩의 가장자리의 왼쪽 상단 모서리에서 시작
content-box 컨텐츠의 왼쪽 상단 시작 -->
<!-- (#demo$>h1>lorem5^p>lorem15)*3 -->
<div id="demo1">
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quis nisi placeat soluta obcaecati aspernatur dolor.</p>
</div>
<div id="demo2">
<h1>Corporis quae nam ex soluta.</h1>
<p>Fuga rem odit, voluptatum, velit a saepe id iste repellat aliquid quaerat pariatur libero nisi?</p>
</div>
<div id="demo3">
<h1>Nulla ab nisi praesentium voluptas!</h1>
<p>Molestias eaque voluptatum cum cumque velit quod error, facere, vel ipsam deleniti fugiat maxime ratione.</p>
</div>
</body>
</html>
background-clip
배경 이미지나 배경색을 그 박스 중 어디에 넣을 지
border-box 테두리의 왼쪽 상단 시작 (기본)
padding-box 패딩의 가장자리의 왼쪽 상단 모서리에서 시작
content-box 컨텐츠의 왼쪽 상단 시작
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
border:10px dotted black;
padding:35px;
background:pink url('https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAxOTEwMzFfMTgz%2FMDAxNTcyNTE0Mzk0NDYx.gf7gWavxTQUMabjdwy3LQfYNd1HxETL6ZnbKmVmMGFgg.v28HftMZ9iELwOYWIsGo5cB6M7ABXa7bfPP3A_0r048g.JPEG.fleur_momo%2FD36AEA7F-2473-4EC3-B647-F739C85F6C85.jpg&type=a340') no-repeat;
}
#demo1{
background-clip: padding-box;
}
#demo2{
background-clip: border-box;
}
#demo3{
background-clip: content-box;
}
</style>
</head>
<body>
<h3>background-clip</h3>
<!--
padding-box 패딩의 가장자리의 왼쪽 상단 모서리에서 시작
border-box 테두리의 왼쪽 상단 시작 (기본)
content-box 컨텐츠의 왼쪽 상단 시작 -->
<!-- (#demo$>h1>lorem5^p>lorem15)*3 -->
<div id="demo1">
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quis nisi placeat soluta obcaecati aspernatur dolor.</p>
</div>
<div id="demo2">
<h1>Corporis quae nam ex soluta.</h1>
<p>Fuga rem odit, voluptatum, velit a saepe id iste repellat aliquid quaerat pariatur libero nisi?</p>
</div>
<div id="demo3">
<h1>Nulla ab nisi praesentium voluptas!</h1>
<p>Molestias eaque voluptatum cum cumque velit quod error, facere, vel ipsam deleniti fugiat maxime ratione.</p>
</div>
</body>
</html>
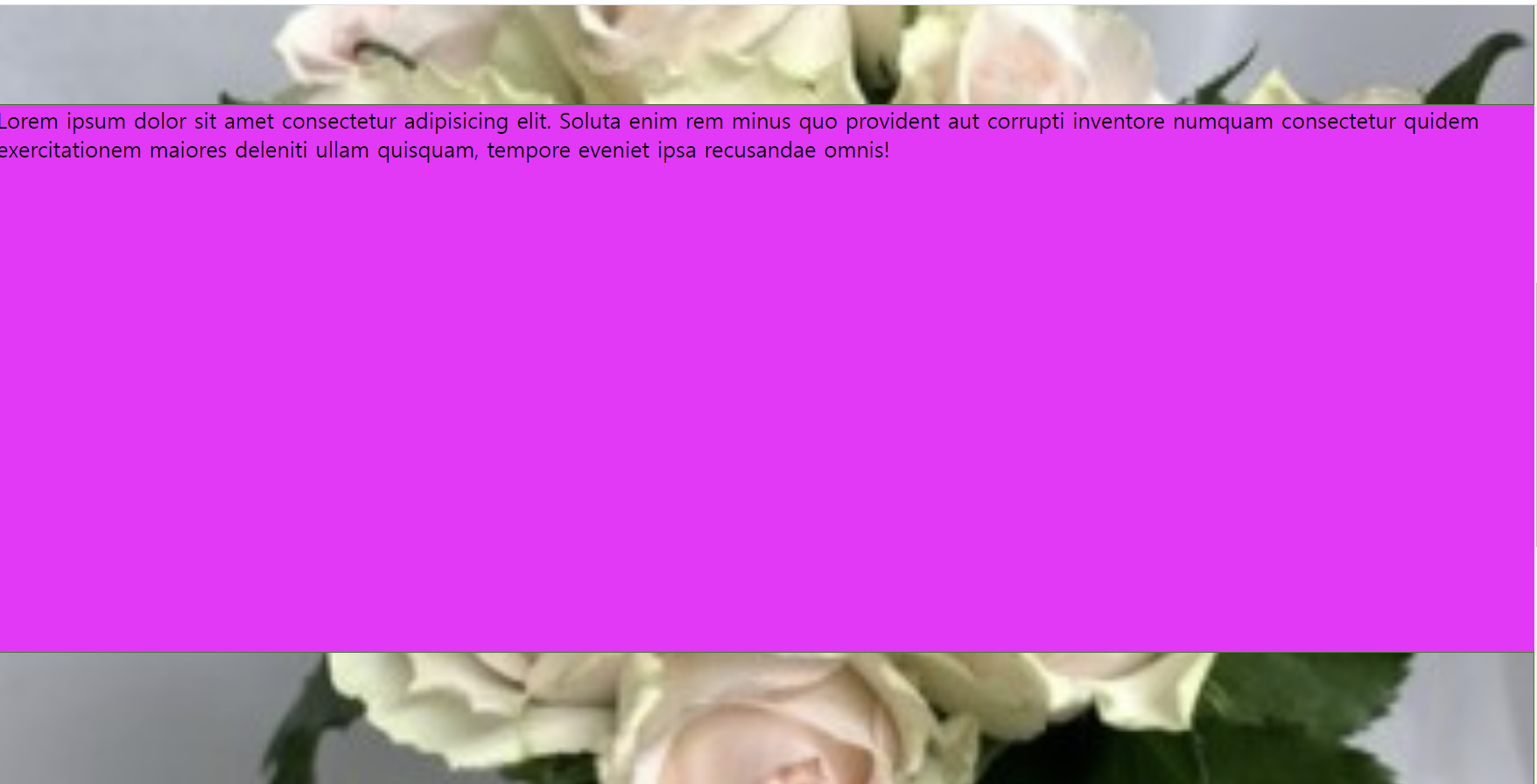
parallex : 관측 위치에 따라 물체의 위치나 방향이 차이
배경은 고정되어있고 \, div만 움직임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body{
/* border: 1px solid red; */
/* %의 단위는 항상 부모의 %이다. */
height: 100%;
/* 테두리가 2개가 생기는것은 body에 마진이 있기 때문 */
margin:0;
padding:0;
}
.parallex{
border:1px solid green;
/* 부모가 body이기 때문에 body의 100%; */
height: 100%;
background: url('https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMDAzMjNfMTQ3%2FMDAxNTg0OTMxMDgwMTky.TxNH_rxkcHU_g1mOUVkCFCwIL1BDa26g2MjLcCqKLagg.FCxiEPlEl-ABt35N9DfVNN45CXJSZgLkisoFoo93qbQg.JPEG.worldflora%2F80926d9ddfc108dee3a632a1d63f7fac.jpg&type=a340') no-repeat center fixed;
background-size: cover; /* 꽉채우겟다 . */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi ipsam unde ea amet, aliquam illum sit eos commodi, earum expedita, quasi debitis. Id perspiciatis illo, est inventore laboriosam placeat autem!</p>
<div class="parallex"></div>
<div style="height: 500px;background:fuchsia;font-size:20px;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta enim rem minus quo provident aut corrupti inventore numquam consectetur quidem exercitationem maiores deleniti ullam quisquam, tempore eveniet ipsa recusandae omnis!</div>
<div class="parallex"> </div>
</body>
</html>
'WEB > CSS' 카테고리의 다른 글
| [CSS] text-shadow, box-shadow (0) | 2022.05.26 |
|---|---|
| [CSS] 그라디언트 (0) | 2022.05.26 |
| [CSS] 사원이미지 출력 (0) | 2022.05.26 |
| [CSS] 여러 배경이미지 (다중 배경) 추가 (0) | 2022.05.25 |
| [CSS] border-radius (0) | 2022.05.25 |
Comments



