Jam's story
[CSS] 의사요소 본문
- [의사클래스] 요소의 특정상태
- [의사요소] 요소의 지정된 부분에 스타일을 지정하는데 사용하는 선택자.
:: 을 붙이면 해당 요소의 지정된 부분
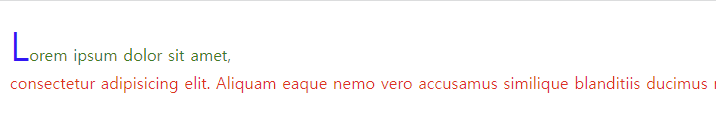
p태그의 첫번째 라인만
p.intro::first-line{
color: green;
font-size: small;
}
p태그의 첫번째 문자만
p.intro::first-letter{
color: blue;
font-size: xx-large;
}
::before ::after
<style type="text/css">
h1::before{
content:url('../images/searchicon.png');
}
h1::after{
content:"-Tutorial";
color:red;
font-style: italic;
}
</style>Lorem ipsum dolor sit amet.
Id quod dolore laboriosam quam.
Sapiente blanditiis aperiam modi mollitia.
Molestiae dicta explicabo distinctio sequi.
Numquam laborum laudantium sit pariatur.
::marker - 리스트 항목의 마커를 선택
::selection - 사용자에 의해서 선택된 요소의 일부
전체코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
h1::before{
content:url('../images/searchicon.png');
}
h1::after{
content:"-Tutorial";
color:red;
font-style: italic;
}
</style>
<style type="text/css">
::marker{
color:red;
font-size:23px;
}
</style>
<style type="text/css">
::selection{
/* 사용자에 의해서 선택된 요소의 일부 */
color:red;
background-color: yellow;
}
</style>
</head>
<body>
::before -콘텐츠 앞에 일부 콘텐츠를 삽입
::after
<h1>Lorem ipsum dolor sit amet.</h1>
<h1>Id quod dolore laboriosam quam.</h1>
<h1>Sapiente blanditiis aperiam modi mollitia.</h1>
<h1>Molestiae dicta explicabo distinctio sequi.</h1>
<h1>Numquam laborum laudantium sit pariatur.</h1>
<hr>
::marker 의사요소 - 리스트 항목의 마커를 선택
<ul>
<li>Lorem.</li>
<li>Provident.</li>
<li>Ea?</li>
</ul>
<ol>
<li>Lorem.</li>
<li>Esse.</li>
<li>Cumque.</li>
</ol>
</body>
</html>Lorem ipsum dolor sit amet.
Id quod dolore laboriosam quam.
Sapiente blanditiis aperiam modi mollitia.
Molestiae dicta explicabo distinctio sequi.
Numquam laborum laudantium sit pariatur.
::marker 의사요소 - 리스트 항목의 마커를 선택
- Lorem.
- Provident.
- Ea?
- Lorem.
- Esse.
- Cumque.
'WEB > CSS' 카테고리의 다른 글
| [CSS] DropDown (0) | 2022.05.25 |
|---|---|
| [css] nav 열고 닫기 + transition+ js+jquery (0) | 2022.05.25 |
| [CSS] 의사클래스 종류 (0) | 2022.05.24 |
| [CSS]:first(last)-child 의 정확한 의미 (0) | 2022.05.24 |
| [CSS] 의사클래스 (0) | 2022.05.24 |
Comments



