Jam's story
[HTML] 반응형웹 본문
- 모든 장치에서 보기 좋은 웹페이지를 만드는 것.
- 다양한 화면 크기와 뷰포트에 맞게 자동으로 조절.
- 반응형 웹 디자인 == 반응형 웹
- html 및 css 를 사용하여 웹사이트의 크기를 자동으로 조정, 숨기기, 축소/확대하여 모든 장치에서 보기 좋게 만든 것.
- 뷰포트 설정
- 브라우저 제공 - 페이지의 표시영역이 설정되어 페이지의 크기와 크기를 제어하는 방법
- 반응형 이미지 - 모든 브라우저 크기에 맞게 잘 확장되는 이미지
- 반응형 텍스트 크기
- 모든 장치 (브라우저 창) 의 크기에 따라서 텍스트 크기
- "뷰포트 너비" 의미로 "vw" 단위
- 1vw == 너비 50cm == 0.5cm
<meta name="viewport" content="width=device-width, initial-scal


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="shortcut icon" type="image/x-icon" href="../images/SiSt.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
*{
/* 장치크기 200인데 ,100픽셀 100픽셀이 오고 패딩이 각각 10이면
220이 되어 밑으로 내려간다.
패딩을 주더라도 , 너비에는 영향을 미치지 않게 하는 것
*/
box-sizing: border-box;
}
body{
font-family: Ver dana;
color:#aaa;
}
#header {
background-color: #e5e5e5;
padding:15px;
text-align:center;
}
#footer{
background-color: #e5e5e5;
padding:15px;
text-align:center;
margin-top:7px;
}
.menu{
width: 20%;
float:left;
}
.menu a{
background-color: #e5e5e5;
color:black;
display:block;
width:100%;
text-align:center;
text-decoration:none;
margin-top:7px;
}
.main{
width:60%;
padding: 0 20px;
float:left;
}
.right{
width:20%;
background-color: #e5e5e5;
text-align: center;
margin-top:7px;
padding: 15px;
float:left;
}
</style>
<style>
/* 반응형 웹 디자인, 미디어쿼리
최대는 620, 620이 넘어가면
only screen은 화면에 출력할 때만, 프린터기 제외
*/
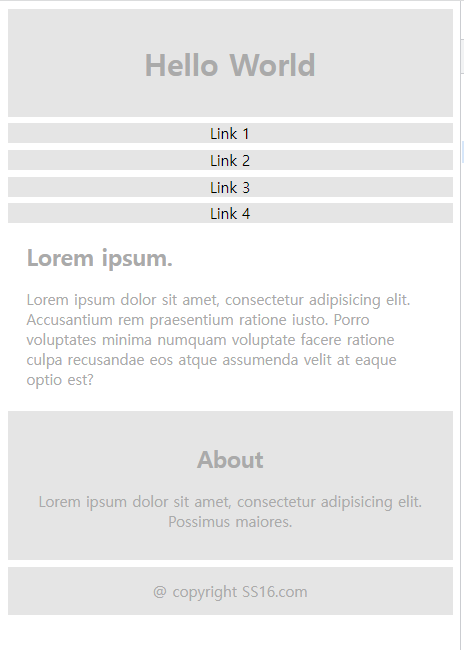
@media only screen and (max-width:620px){
.menu , .main, .right { width:100%;}
}
</style>
</head>
<body>
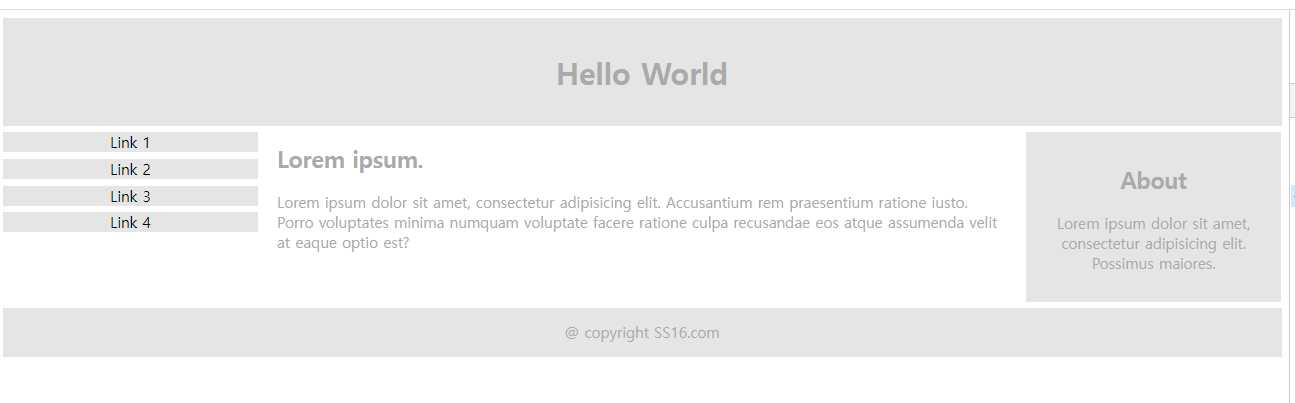
<div id="header">
<h1>Hello World</h1>
</div>
<div style="overflow: auto">
<!-- <div> -->
<div class="menu">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
</div>
<div class="main">
<h2>Lorem ipsum.</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Accusantium rem praesentium ratione iusto. Porro voluptates minima
numquam voluptate facere ratione culpa recusandae eos atque
assumenda velit at eaque optio est?</p>
</div>
<div class="right">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Possimus maiores.</p>
</div>
</div>
<div id="footer">@ copyright SS16.com</div>
</body>
</html>
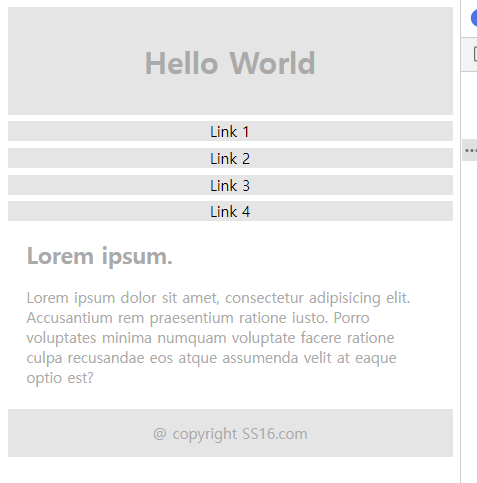
right 부분을 없애보자, (화면의 넓이가 650 이 넘으면 )

@media only screen and (max-width:620px){
.menu , .main, .right { width:100%;}
.right{display: none;}
}
'WEB > HTML' 카테고리의 다른 글
| [HTML] 날짜 ,시간, 자동완성속성, 이메일 (0) | 2022.05.19 |
|---|---|
| [HTML] textarea, input, option (0) | 2022.05.19 |
| [HTML] HEAD 태그 안 (0) | 2022.05.18 |
| [HTML] iframe (0) | 2022.05.18 |
| [HTML]시맨틱 웹 (0) | 2022.05.18 |


